ADM!N
مؤسس الشركه


الهواية : 


 .|_. آلجـنـسـيـهـ ._|. : .|_. آلجـنـسـيـهـ ._|. : 
الابراج : 
الأبراج الصينية : 
مساهماتي في منتديات عالم الابداع : 304
نقاط تقيمي في المنتدى : 48913
نقاط التميز : 
[ سمعتي ] : 23
[· تاريخ الميلاد ·] : 24/09/1996
[ تاريخ تسجيلي في المنتدى ] : 09/03/2012
> عمري < : 27
مــ---ــزاجــ---ــي : الحمد لله رب العالمين
 |  موضوع: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 موضوع: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2  الجمعة يونيو 22, 2012 2:53 pm الجمعة يونيو 22, 2012 2:53 pm | |
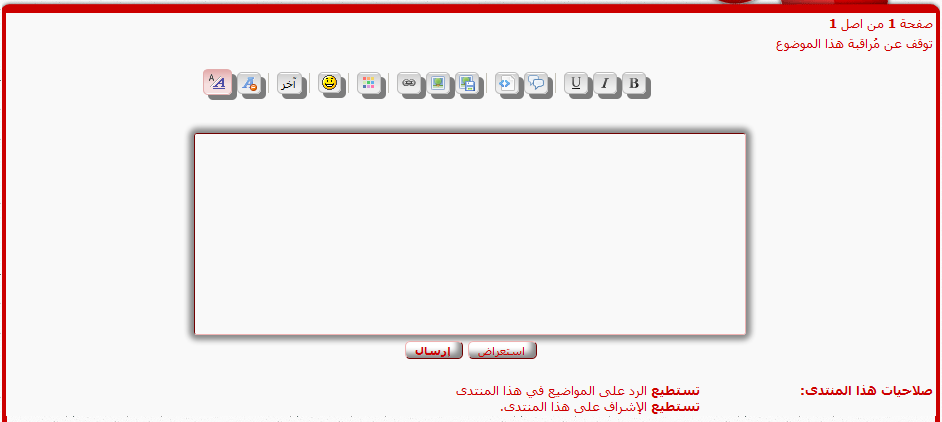
| كودcssظل لازرار وصندوق الرد بالكامل بطريقه جميلةللنسخةPhpbb2 فقط
  https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png  - الكود:
-
/*** جميع الحقوق محفوظه- new.moon***/
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
/*** جميع الحقوق محفوظه- new.moon***/  لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css
 | |
|
